A sleek portfolio website for the product and innovation design firm, Fantasy Inc.
Fantasy reached out to me with an urgent need to optimize image and video rendering on their media heavy portfolio site. It evoked more of a presentation featuring large, full screen images and videos that represented each section/topic.
Problem
The images & videos being rendered were full high definition (1080p) and struggled to load immediately resulting in a delay between scroll and play time and in some cases even pausing and buffering. Additionally, these sections transitioned to their respective content when clicked with a custom slider that utilized translation animations that would occasionally stutter and performed different between browsers.

Scroll jacking is used to produce a more slideshow like experience. Notice how dramatic the translations are.
Challenge
Identify performance issues, come up with a solution, and implement a fix in just 2 weeks. Rather than leaving determination to someone elses eyes, I was to also provide performance reports proving that the solutions had indeed worked.
Approach
Because of the short time frame of this task, I couldn't take my time settling in and digesting the project. I worked with the engineering manager and a senior dev to give me a run down of the following:
- Overview of project architecture
- Features where problem occurs
- Services used to host media
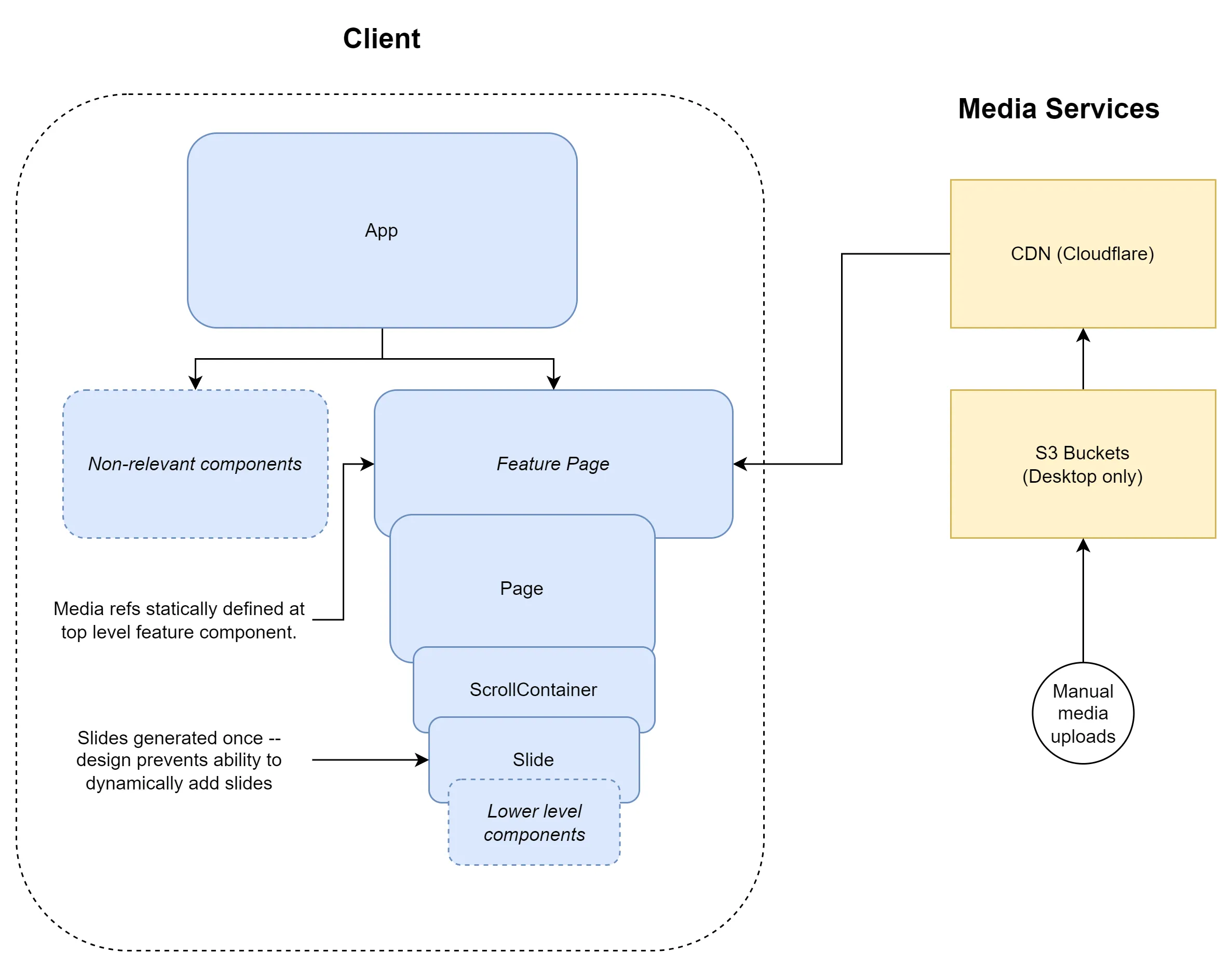
After 2 days I had more than a surface level understanding of the project and put together a quick diagram of the project to help better visualize the issue and reference with developers as I made changes.

Findings
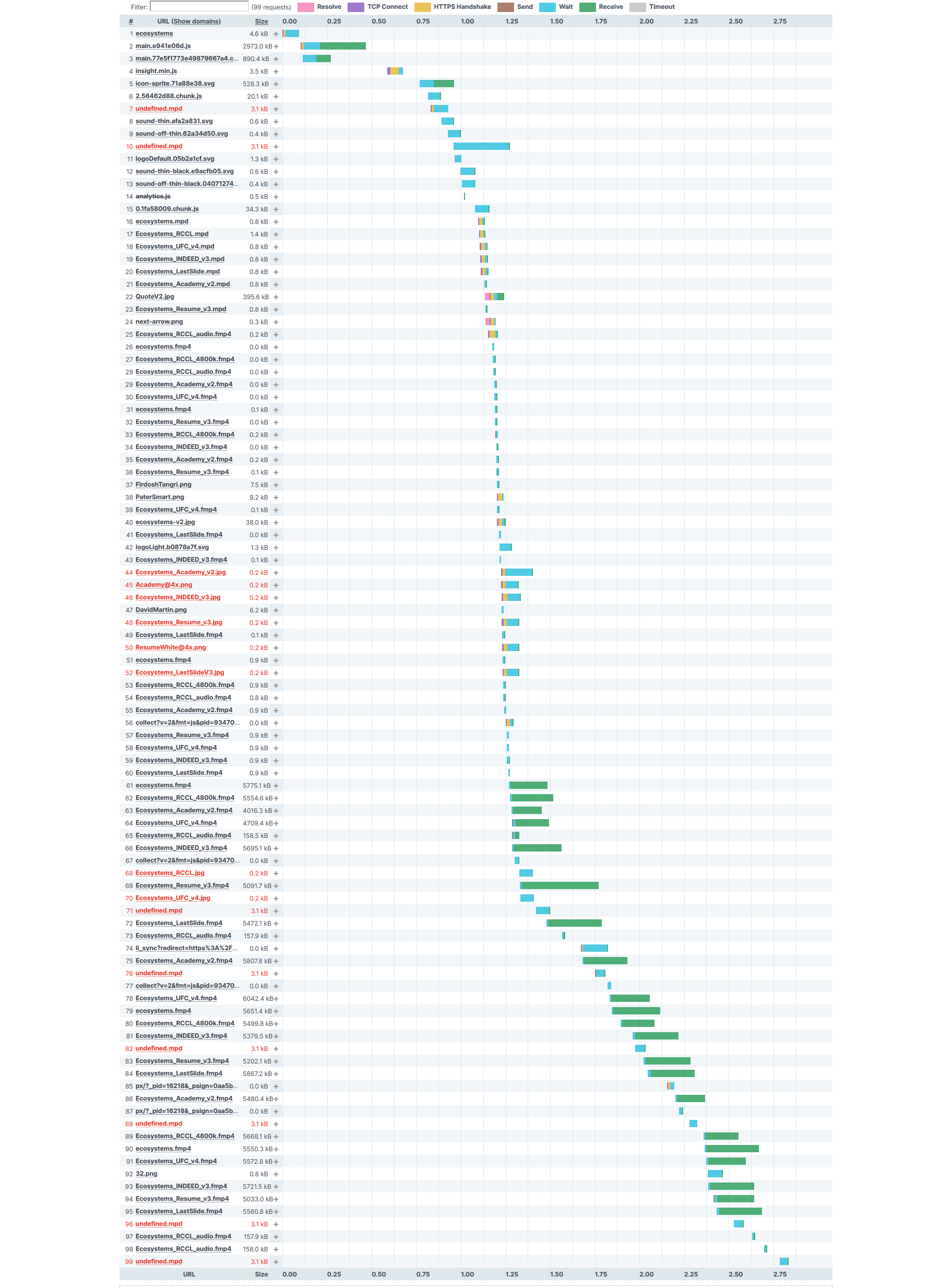
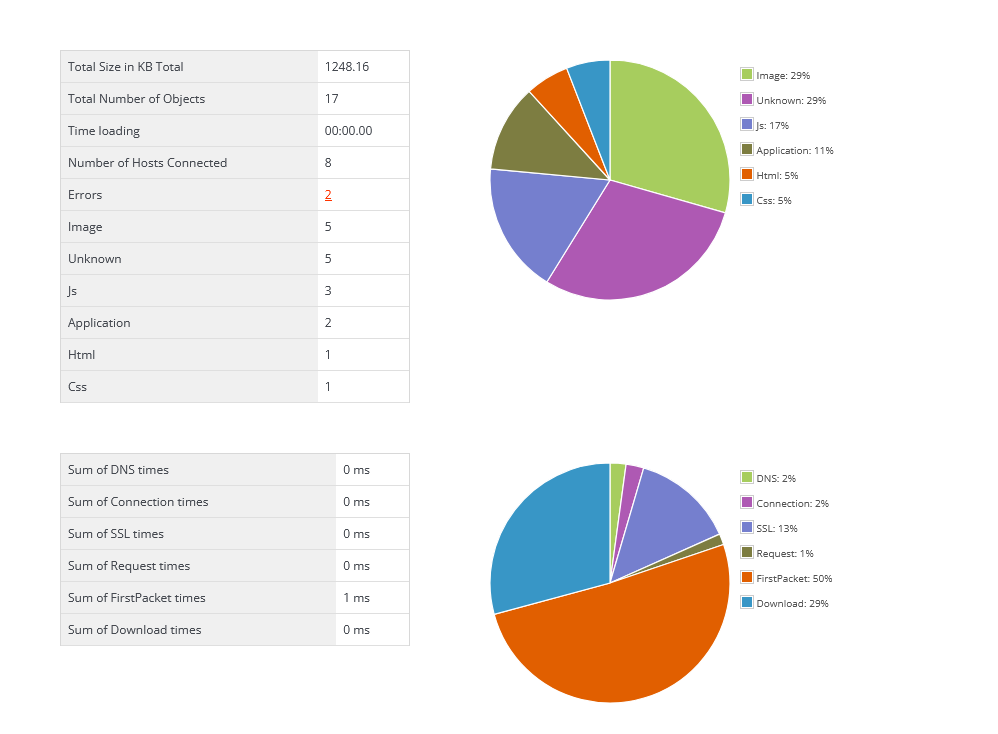
The first issue I found was that the list of components that represented the sections/topics did not incorporate any kind of lazy loading. That meant that all of the 1080p thumbnails and their corresponding videos (some times up to a minute in length) were all being downloaded with all of the other assets on the page on initial load. This amounted to over 100 megabytes of content that took several seconds to download.

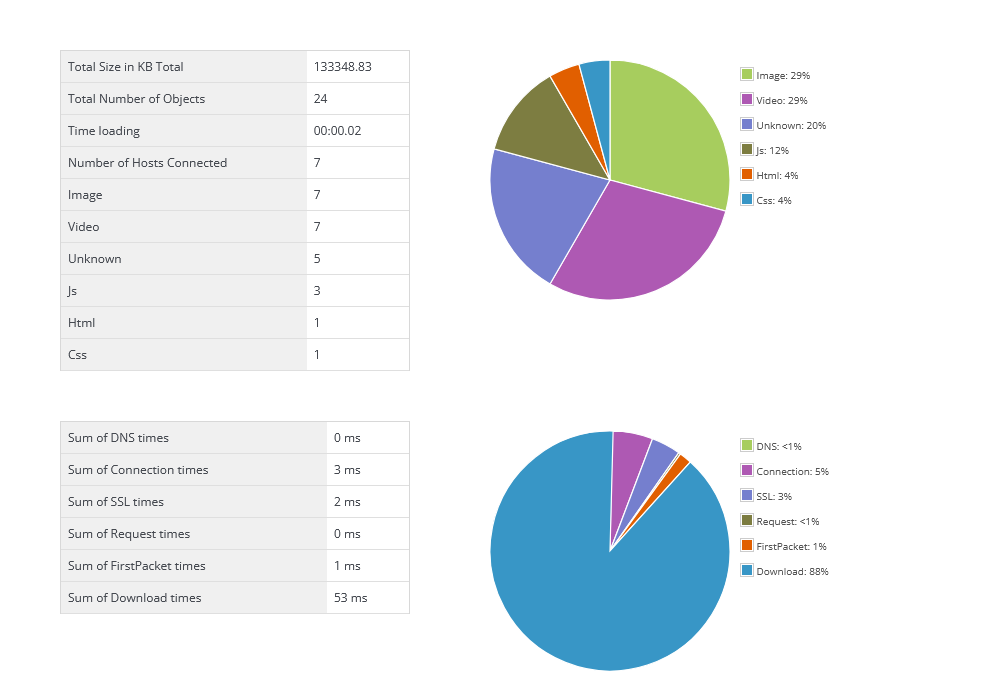
Observe how media makes up a majority of the download size and contributes to most of the time the request takes.
Unfortunately, after a closer look at the component architecture of this feature, there wasn't a quick and elegant way to implement lazy loading without a costly reimplementation that would surely take longer than 2 weeks.
I followed this up by looking into the backend services that were used to host the media. What I found was a very basic setup utilizing Amazon S3 storage buckets and a Cloudflare CDN. These 2 things are bare minimums for hosting any static media, but did not incorporate any additional processing (like image resizing, streaming video, device specific content) that this site desperately needed.
Solutions
Media Optimizations
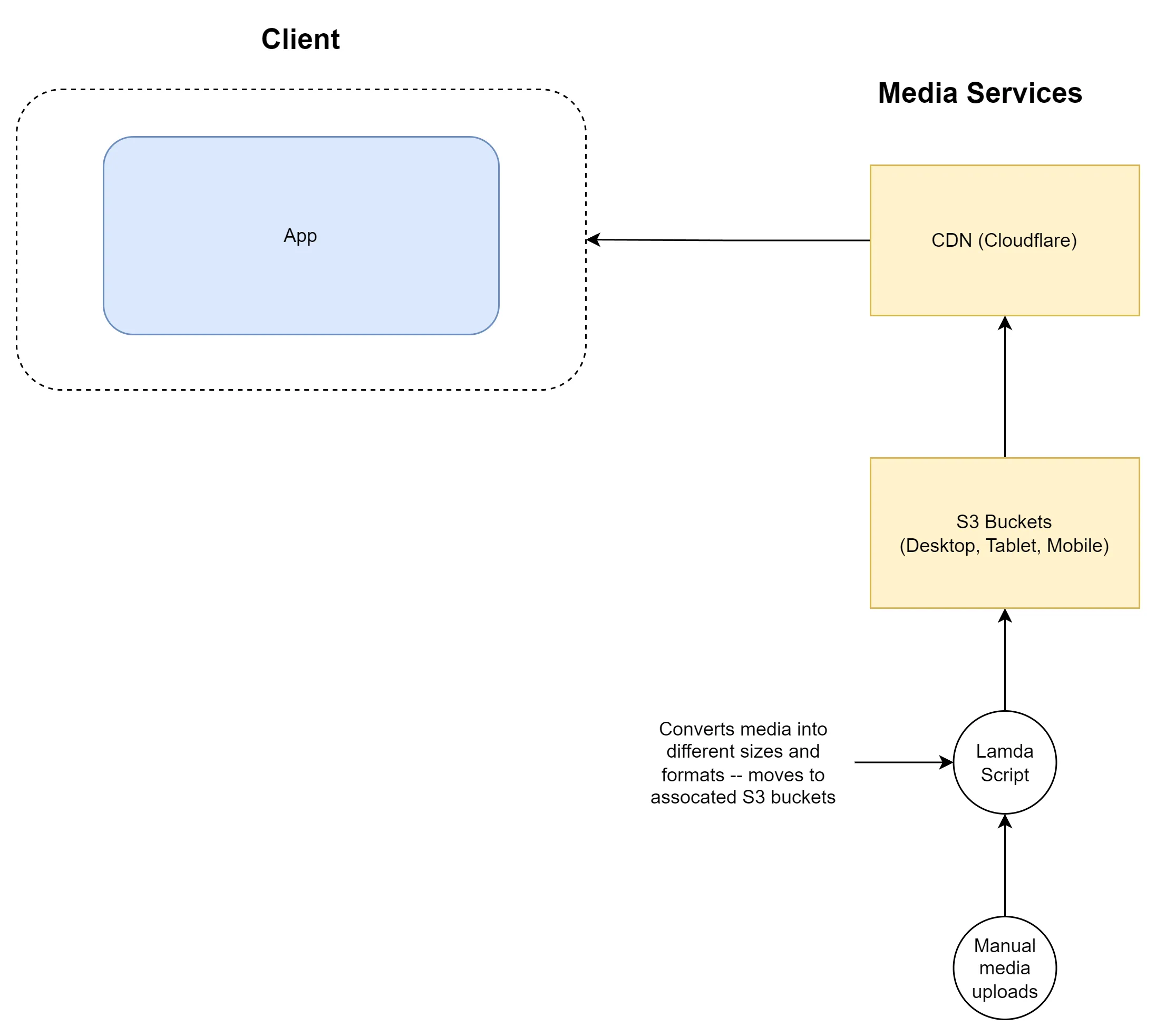
With only one option available, I decided to flesh out their media services in order to better serve content across devices and improve load times. I utilized AWS Lambda functions to write a script that automatically resized media into different sizes on upload. This further moved the media to different storage buckets that represented different devices that the browser client could target.

Observe how a new automated step sits between the manual upload and storage mechanism and how 3 device types are now supported.
Additionally, I experimented with 720p and 1080p media and found that the lower resolution didn't degrade quality in any meaningful way but did reduce size.
The final optimization that really improved speeds however was changing the video type to a streaming format (DASH/HLS). This prevented videos from downloading in entirety before playing.


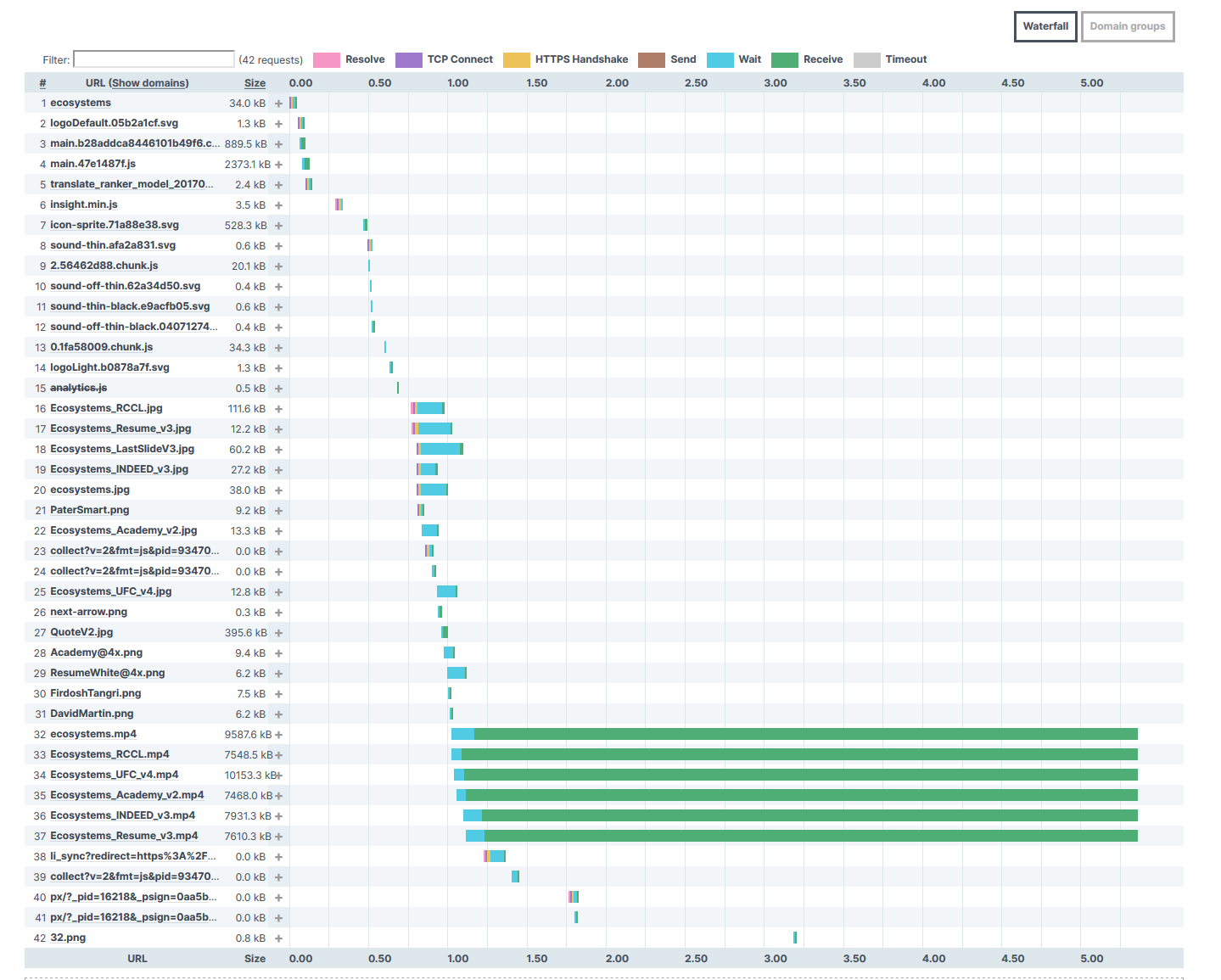
Notice how the first waterfall chart shows standard format media loading in one shot while the second shows streaming format media loading in smaller pieces. This effectively cut out the potential for buffering and ensured videos played right away.
Animation Optimizations
I hadn't looked into the animation issue until I optimized everything else that could have had an impact on the stuttering issue. Unfortunately, it made little difference and I had to directly solve the problem. The first thing I did was increase the animation time as the media was transitioning far too fast. I then changed it from a non-linear transition to a linear one to reduce complexity.
Results
Media Optimizations
The results were immediately apparent. Load times improved by over 100% and initial downloads were now no more than a couple of megabytes.

The streaming format change results in initial load times that are virtually immediate and substantially smaller in size.
Animation Optimizations
Reducing animation speeds reduced stuttering slightly, but the linear transition type didn't work consistently across browsers and so GPU acceleration (usually a last resort) was utilized which fixed the issue entirely.
After an intense 2 weeks, I had successfully and dramatically improved load times of the site and fixed the animation issue (even if it wasn't the solution I wanted). There was still work to do however and I wanted to make sure the team succeeded. Before signing off, I drafted up a document that incorporated everything I had learned about media optimization using AWS and any ideas I had about rearchitecting the seciton/topic slide components.